| Using HomeSite
|



|
Chapter 6 Editing Pages
|
Preserving Code Formats with CodeSweepers
The CodeSweeper feature automates the task of getting your code properly formatted. It can be very useful in a number of situations:
- To enforce coding styles for multiple developers.
- To clean up the formatting of existing code.
- To apply formatting rules when using Design mode to visually edit pages.
Selecting a CodeSweeper
Studio includes a number of CodeSweepers, configured for specific types of development. You can also create your own CodeSweepers or edit the existing ones.
Allaire CodeSweepers
Installed CodeSweepers include:
- HTML\CFML -- For ColdFusion applications and HTML
- HTML -- Optimized for HTML page code
- JSP (default) -- JSP, HTML, and a subset of CFML tags
- My CodeSweeper -- A CodeSweeper that you can use for testing and editing
- WDDX Sweeper -- WDDX syntax only
- WEB-XML -- Java/EJB code used in deployment descriptor files
- Allaire Default HTML Tidy Settings -- Code formatting plus additional features
HTML Tidy
HTML Tidy, a tool developed by Dave Ragget under the auspices of the W3C, is installed as an alternate to the Allaire CodeSweepers. HTML Tidy provides code formatting options plus settings for tag conversions, language support, and other features not available in the Allaire CodeSweepers.
Select Options > Settings > CodeSweeper and expand HTML Tidy CodeSweepers to view and set options.
You can easily update the HTML Tidy engine if new features are added to between HomeSite releases.
 |
To install a newer version of HTML Tidy:
|
- Click the link at the top of the HTML Tidy settings dialog the HTML Tidy Web site.
- Download the latest version from the site.
- Close HomeSite.
- Copy the tidy.exe files to your HomeSite root directory.
- Restart HomeSite.
Your HTML Tidy configuration is not affected by the update.
Running a CodeSweeper
Open the Tools > CodeSweeper menu to select a CodeSweeper or click the CodeSweeper button on the Tools toolbar to run the default on the current document. Click the down arrow button next to the CodeSweeper button to select from the list of available CodeSweepers.
 |
To set the default CodeSweeper:
|
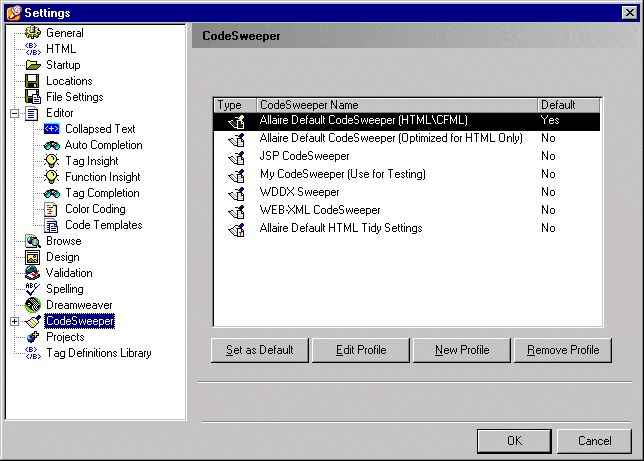
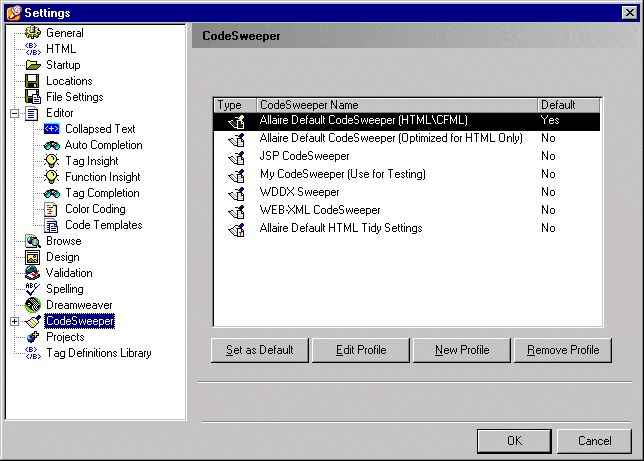
- Open Options > Settings > CodeSweeper.

- Highlight a CodeSweeper entry in the list and click the Set as Default button.
- Click OK to save the change.
 |
To run a CodeSweeper automatically after leaving Design mode:
|
- In Options > Settings Design, clear the Disable (hide) design tab option.
- Select whether to display a warning message when leaving Design View.
- Click the Apply CodeSweeper when return from design view button.
- Click the CodeSweeper Settings button if you want to edit CodeSweepers.
Managing CodeSweepers
You can create new CodeSweepers, edit existing ones, and remove them as needed.
 |
To add a new CodeSweeper:
|
- Click the New Profile button in the Allaire CodeSweepers panel.
- Enter a name for the CodeSweeper and select its type: Allaire or HTML Tidy.
- Click OK to add it to the list.
- Follow the directions in the next procedure to create a custom profile for the new CodeSweeper.
 |
To edit a CodeSweeper:
|
- Highlight a CodeSweeper in the list and click the Edit Profile button.
- Make changes to the General and Tag Specific settings and click OK to save the new profile.
To delete a CodeSweeper, highlight it and click the Remove CodeSweeper button.
Allaire CodeSweeper settings
These settings apply only to Allaire CodeSweepers. HTML Tidy Codesweeper settings are covered in the next section.
To begin, open the Options > Settings > CodeSweeper pane.
General settings
- Set the case for tag, attribute, and event names. You can select to preserve the case as it is found in the document or change to all upper or all lower case. Event names for case-sensitive JavaScript event handler can also be set to mixed case.
- Set a quoting format for attribute values.
- The Trim white space between tags option deletes extra spacing produced by some code generation tools. It is enabled by default. Allaire recommends leaving it on and disabling it for individual tags as needed.
- Select Run in "silent mode" to eliminate the display of alerts the CodeSweeper generates while it is running. You can use this option to run a CodeSweeper in an unattended situation.
- Select Write Errors to a Log File to capture any errors found by the CodeSweeper. You can specify a custom location for the log file.
Allaire CodeSweepers treat the colon character (:) in tag names as a normal character, allowing processing of XML namespaces in tags, such as <xsl:thistag name="foo"/>.
Tag-specific settings
A wide range of options is available for the individual tags contained in an Allaire CodeSweeper.
These settings cover spacing and indenting and allow you to leave the selected tag unchanged when invoking the CodeSweeper. If you are encountering problems parsing server-based script code, then enable the Preserve tag formatting option.
| Tip |
The Strip tag from document option is handy for getting rid of
superfluous and unwanted tags inserted by code generation tools.
|
 |
To set rules for a tag:
|
- Select a CodeSweeper from the list.
- Edit the General Settings as needed.
- Switch to the Tag Specific Settings tab and highlight a tag name in the list.
Note that if you select the "All Other Tags" entry in the list, the rules that you select
will apply to every tag not in the list that is found in a document.
- Edit the settings for the tag.
- Click Update Tag to save the settings for that tag.
 |
To add a tag and apply formatting rules:
|
- Click the Add Tag button in the Tag Specific tab.
- Enter the tag name and click OK.
- Set rules for the tag and click Update Tag to save the settings.
To remove a tag, highlight it and click the Remove Tag button.
HTML Tidy settings
Adding a profile
Creating a custom HTML Tidy profile is much like creating one for an Allaire CodeSweeper.
 |
To create an HTML Tidy profile:
|
- Click the New Profile button in the HTML Tidy CodeSweeper dialog box.
- Enter a profile name.
- Select HTML Tidy from the drop-down CodeSweeper type list and click OK.
A default set of options is preselected.
- Highlight the CodeSweeper in the list and click Edit Profile.
- Change the settings as you want and click OK to save the new profile.
Editing a profile
The HTML Tidy CodeSweepers pane gives you access to all the supported settings, but you can also edit a profile directly. This can be useful in a couple of situations:
- If you want to remove an option from the settings pane so that it does not display, delete it from the TDY file.
- If you download a newer HTML Tidy version and want to enable new settings, just add the syntax to the TDY file as described in the next procedure.
The HTML Tidy Web site lists new features and the correct syntax for enabling them.
Be sure to backup the original TDY file before making changes.
 |
To edit an HTML Tidy profile:
|
- Open the TDY file from \Extensions\Codesweepers.
- Edit the name:value pairs as needed.
- Save the file.
The changes are reflected in the HTML Tidy CodeSweeper pane.
To remove an HTML Tidy profile, delete the tdy file.
|
Copyright © 2000, Allaire Corporation. All rights reserved. |



|